Преди време един от блоговете, които следя редовно публикува интересна статия за тенденциите в уеб дизайна за 2009 година. В няколко поредни поста ще публикувам моите фаворити сред тях:
Прозрачни PNG графични елементи
През настоящата година се затвърди използването на прозрачността на PNG формата. Въпреки прословутия бъг на IE6, който не поддържа прозрачността на png изображения и фонове, същите се използват все по-масово от дизайнерите и разработчиците и предоставят все по-интересни решения от гледна точка на дизайна на съвременните сайтове. Една от причините за използването на PNG е наличието на няколко различни техники за преодоляването на проблема с по-старите версии на Internet Explorer. Най-доброто решение до момента е IE PNG Fix, във втората версия на който, вече се поддържа и прозрачност на фона с позициoниране и повтаряне (background-position, background-repeat).
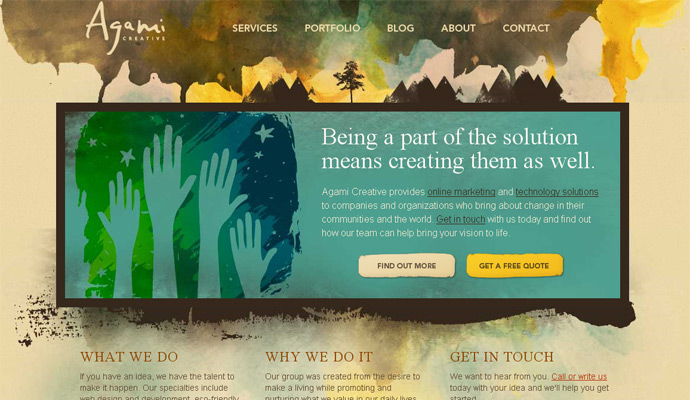
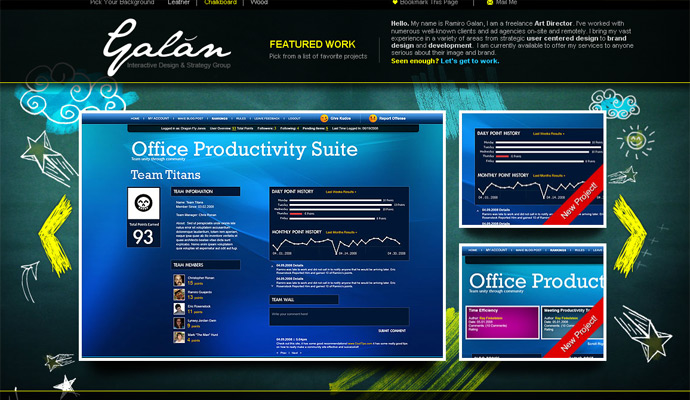
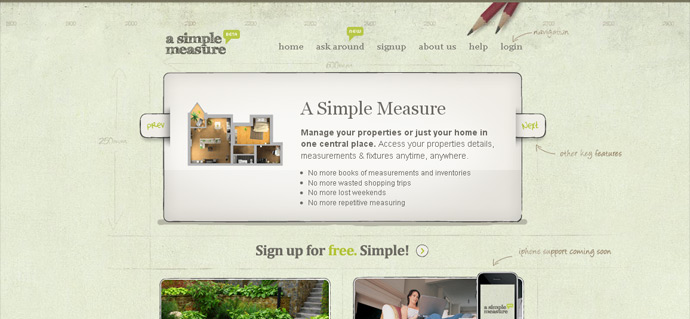
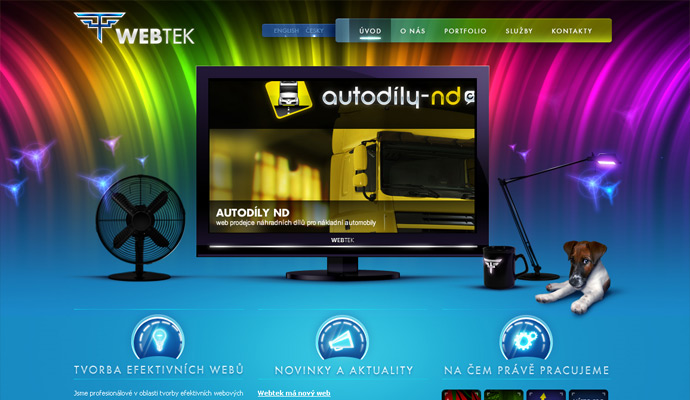
Примери, демонстриращи използването на прозрачни PNG елементи в съвременния уеб дизайн:









Ейй, само ако беше направил адресите линкове… Че ме мързи да ги копирам в браузъра 😉
IE PNG Fix-a не е лош скрипт, но аз лично го забравих след като открих този – http://www.dillerdesign.com/experiment/DD_belatedPNG/
Няма нужда от празни гифове, от добавяне на атрибути в CSS-a, може да си избереш за кой елемент да се прилага, бързичък е.
Пробвай го 😉
@ Гонзо: Вече има и скрийншотове, които са линкове ;). Ако трябва да съм напълно честен бързах да го публикувам за да е в предния месец поста и за това беше в такъв вид преди редакцията.
@ Миро: Имам го запазен в delicious въпросния скрипт, но не съм го използвал и за това не мога да изкажа мнение за него. А имаш ли идея как ще се отрази на скоростта на зареждане ако имам много PGN изображения на една страница и трябва да ги обходи всички, защото при IE PNG Fix-a се получава доста забавяне и в един проект се наложи да променям част от файловете в GIF, за да се ускори зареждането?
Ами определено е по-бърз..
IE PNG Fix-a е прекалено бавен, какво казваш ти, при повечко PNG-елементи, а DD_Belated е относително по-бърз, но разбира се за по-добра работа може да го приложиш само на конкретните елементи, а не на всички.
Все пак пробвай го на някой подходящ сайт и сам ще видиш резултата 😉
Еее, благодаря! Щеше да е достатъчно и само линкове да са, ма така е супер!
За оправяне на PNG ползвахме няколко плъгина за jQuery, но всички имаха един или друг недостатък. Аз лично предпочитам да мина с PNG8 където мога, за да избегна грижите, малко ръбове в IE не са такава драма.