Замяна на шрифта – Font Replacement
Дойде ред на един похват, който направи уеб сайтовете много по-разнообразни от гледна точка на типографията им. До сега цялата текстова информация на страниците се представяше с някой от стандартните шрифтове, като Arial, Verdana, Georgia, Tahoma, Helvetica и т.н. , които за съжаление са прекалено ограничен брой и това правеше уеб пространството сравнително еднообразно. И тук на помощ идват новите похвати за заместване на стандартните шрифтове със избраните от дизайнера. Това може да се постигне по два основни начина – единият е чрез използване на „@font-face“ правилото, което ни позволява да зададем шрифта през CSS. Но както може да се очаква радостта не е пълна и до момента се поддържат само някой шрифтови формати (TrueType , OpenType), и то само от последните версии на най-популярните браузъри, докато по-старите версии не поддържат „@font-face“. Другият вариант, който е по-универсален т.е. върши работа за почти всички браузъри е използването на техниката „Font replacement„.
Като цяло тя представлява използване на javascript и/или php скрипт, които заместват желаната част от текстовете със съответния текст в зададения шрифт, под формата на флаш файл (.swf) или графичен файл(.png/.svg). Все още дизайнерите се ограничават, като ги използват само за генериране на по-малки блокове от текст, като заглавия, категории и навигация, защото все пак употребата върху цялото текстово съдържание ще увеличи значително времето за зареждане на HTML документа.
Най-използваните в момента скриптове за замяна на шрифта са:
- sIFR – mikeindustries.com/blog/sifr
- Cufon – cufon.shoqolate.com
- FLIR Facelift Image Replacement – facelift.mawhorter.net
- Typeface – typeface.neocracy.org
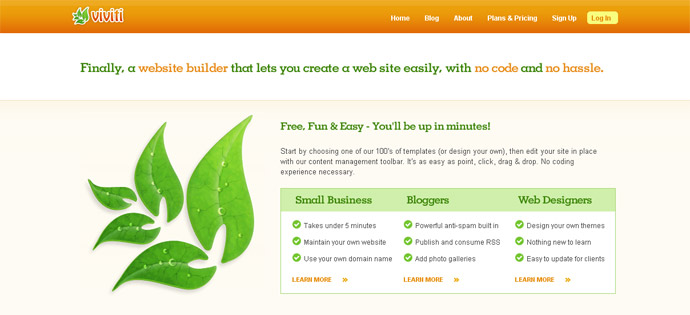
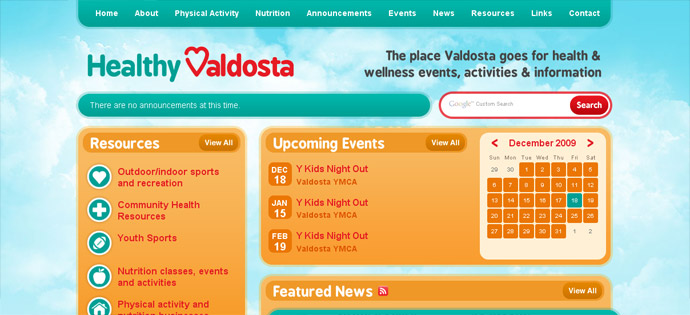
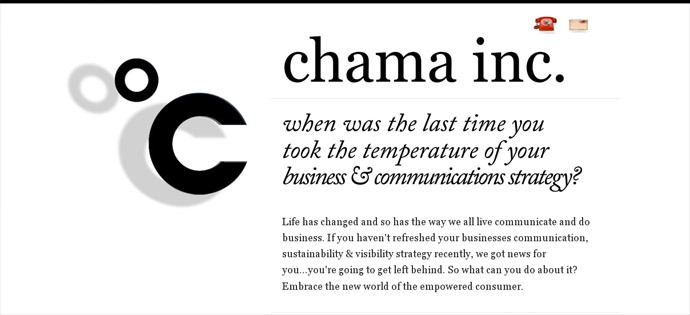
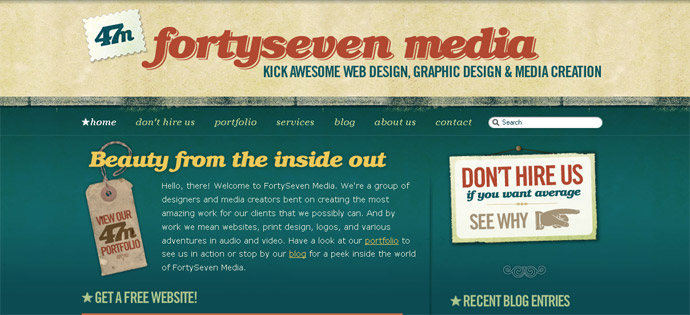
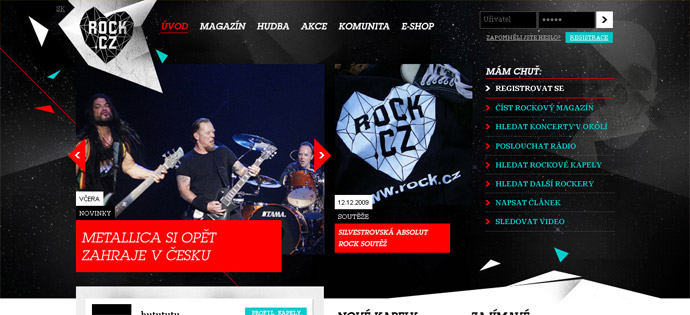
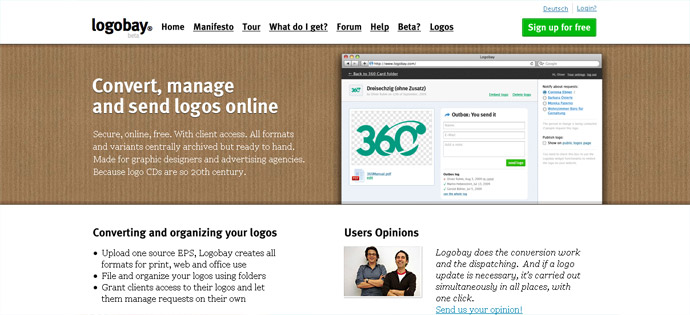
Ето и няколко сайта, използващи Font Replacement: