В настоящият пост ще представя един вариант за откриване на потенциални пропуски и проблемни зони в HTML документите ни, чрез използване на специални стилове за диагностика и откриване на проблемните елементи. Техниката е описана от Ерик Майер – един от водещите световни уеб разработчици, автор на някои от най-ценните книги в областта на уеб дизайна и ползваемостта.
Решението, което предлага той засяга някои по-рядко търсени грешки в сайтовете, които остават скрити от погледа на разработчика. Дори и с напълно валиден код на страницата има вероятност да са направени някои пропуски, които в определени моменти да се отразят на цялостната структура на документа. Tехниките работят под Firefox, Opera и Safari, а за Internet Explorer 7 има добавен допълнителен фикс, но едва ли някой ще го използва при положение, че разполага с някой от другите браузъри.
За прилагането на тази техника се използва специално създадения за случая CSS файл който се добавя в хедъра на HTML документа след останалите стилове, които ползваме. Файлът може да бъде свален от тук ![]() CSS файл за по-добрите браузъри и от тук
CSS файл за по-добрите браузъри и от тук ![]() CSS файл за лошия Internet Explorer. А какъв е резултата може да видите тук
CSS файл за лошия Internet Explorer. А какъв е резултата може да видите тук ![]() демо (за по-добрите браузъри) и тук
демо (за по-добрите браузъри) и тук ![]() демо2 (за IE7).
демо2 (за IE7).
Кратко пояснение:
Използват се стилове, които в зависимост от състоянието на дадения елемент или негов атрибут, го изобразяват с различни стойности на някои негови CSS свойства /предимно рамка (border) и фон (background)/.


Основните цели, за които се използва тази техника са:
- Откриване на елементи с празни стойности за class и id (<span class=““ id=““>);
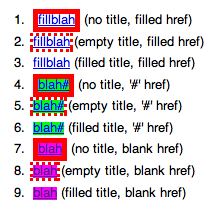
- Хипервръзки (<а>), на които е забравено да се добави стойност на атрибута href, или пък е със стойност“#“, която обикновено използваме в процеса на разработка и сме пропуснали да актуализираме(<a href=“#“>). В случая синтаксиса ще е правилен, но няма да получим резултата, който сме заложили в следствие на действие от страна на посетителите.
- Линкове без атрибут „title“ или с празни стойности на атрибута title (<a href title=““ … >).
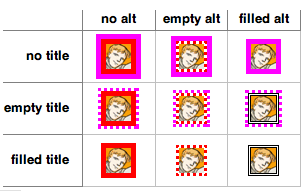
- Откриване на графични елементи без атрибути alt и title или с празни стойности на атрибутите alt и title (<img src=“xxx.png“ alt=““ title=““/>).
Оригинална статия и допълнителна информация:
![]() http://meyerweb.com/eric/tools/css/diagnostics/index.html
http://meyerweb.com/eric/tools/css/diagnostics/index.html
![]() http://meyerweb.com/eric/thoughts/2007/09/07/diagnostic-styling/
http://meyerweb.com/eric/thoughts/2007/09/07/diagnostic-styling/
![]() http://24ways.org/2007/diagnostic-styling
http://24ways.org/2007/diagnostic-styling